
Now that you have an app idea, and looking for a developer team, you need to understand the mobile app development life cycle.
You might be thinking about why you need to understand how mobile apps are made. But in order to make sure that your app idea is executed properly, you need to understand this.
Developing a mobile app is a step by step process. You can’t just jump into developing, you have to begin with the initial step of market research before moving to the next step. So let’s take a look into all the steps of the mobile app development lifecycle.
1. Pre-development Research And Planning
As I said before, you can’t just jump into developing your app.
Before even thinking about the development process, you need to do the pre-development research and planning. The few questions that you need answers to in this phase are
- What is the goal of your app? Why are you making it?
- Who is going to be your target audience? Try to understand them
- What platform are you going to choose to build your app for?
- Analyzing the competition
- Overall development cost and budget
- Timeline for app development and launch date
- How to market and promote your app?
source: https://www.pexels.com/photo/person-using-ballpoint-pen-1451448/
Once you have answers to all the above questions you can move onto the next step of the app development lifecycle, which is wire-framing and mental prototyping.
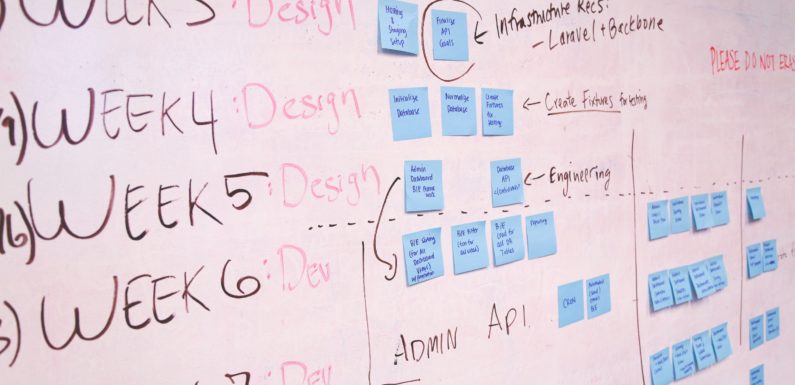
2. The Wireframing
This is the stage where you are going to determine how your app is going to look like and what features you are going to incorporate into your app.
This is also the stage where the work-scope is decided. The work is divided between the in-house development team and the outsourced development team.
source: https://www.pexels.com/photo/notebook-beside-the-iphone-on-table-196644/
On this stage, you have to create sketches and road-maps of how your app is going to actually look like. Through the road-maps, you can determine how the different features are going to interact with each other.
Once you have sketched down your ideas, you can use wire-framing to refine them and arrange all the features and screens in the right order. Do consider all the ways you can incorporate your brand into the app, and the different way people use mobile apps and mobile browsers. User experience is something important to be considered when it comes to this wire-framing stage
3. The Technical Feasibility
The wire-framing stage gives you a clear understanding of the way the visuals of your app is going to work. After determining the visuals, you have to check out if they are technically working.
To figure out if your back-end system is going to support the app’s functionality, you need to get access to public data by sourcing public APIs.
At the end of this stage, you will have a clear balance between the technical and visual aspect of the app. You may have to let go of some visual features when they are not supported by the app back-end system but all in all, you will have a base for building a prototype.
4. Building The Prototype
Building your prototype is going to help you to understand how your app is actually going to work.
After finalizing all the changes in your app during the back-end planning process, building a prototype will give you an opportunity to gather feedback, evaluate design concept, identify the flaws in the flow of the app and point the dead links.
At this point bringing in some external testing is a good idea. This will give you a good chance to get user feedback, exposing the problems in the UI / UX, which can be fixed on the next step.
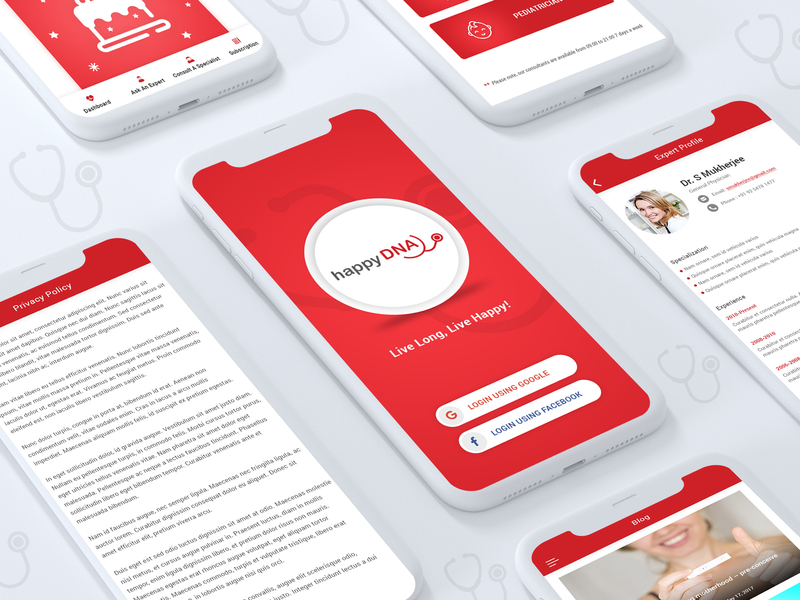
5. UI/UX Design
After getting all the feedback from the prototype testing, you can move on to the UI /UX design. On this stage, the UI designer is going to build the look and feel of your app while the UX designer is going to design the interaction between the different elements of the app.
source: https://dribbble.com/shots/5516431-Happy-DNA
On this stage, you are going to determine how your users are going to interact with the app. The visual direction and flow of the app are designed at this point. Depending on the complexity of this app, this entire step can be finished within one day, or it may take months.
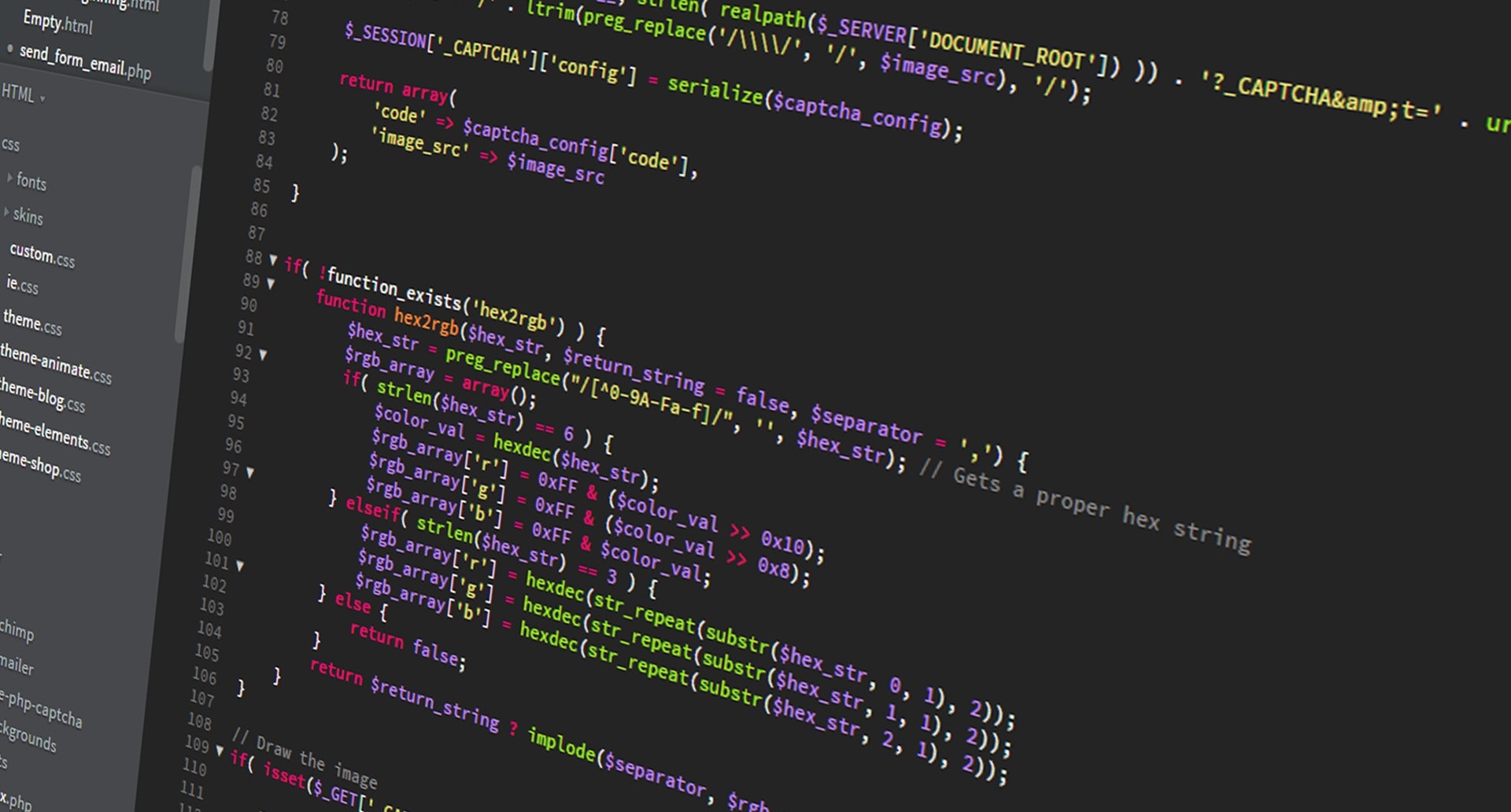
6. Actual Development Of The App
After the UI / UX designing is done, the actual development of the app begins. If you have hired an app development team for the programming and coding phase, make sure to sign a non-disclosure agreement and establish a timeline.
source: https://www.pexels.com/photo/abstract-business-code-coder-270348/
This is the step when your developer is going to design the screens or ‘skins’ that your user is going to interact with. These skins are actually higher resolution rendering of the wireframes created by you at the beginning. Make sure that you include all the changes made in it based on the feedback received during prototype testing.
Also, don’t forget to set up a developer account on the app stores where you want to launch your app. This is a step often overlooked. Setting up a developers account can take a few days. Read through the app store guidelines while you are setting up your account.
7. Testing And Debugging
Once you have a finished app in your hand, it’s time to test it. This is an exciting stage where you get to test your app for bugs and technical flaws.
It is better to test your app continuously during the developmental process because the farther you are into the development process, the costlier it is to fix technical issues. You have to test the app based on various features, such as – compatibility, usability, interface checks, security, stress, and performance.
This is a good time to have some of your target audience to use your app. Their feedback is going to be incredibly valuable to you. Their feedback is going to help you understand if your app works for the target demographic or not.
8. Launching The App
Now that you have a finished product, you have to launch it. But before releasing your app on any app store, you need to involve a marketing team to do keyword research for perspective app names and app store optimization (ASO).
If you have a business and launching an app for that, make sure to promote the app on your website and company social media. The right marketing strategy is needed to properly monetize your app.
source: http://blog.websparrows.com/avoid-5-enormous-mobile-app-launch-mistakes/
But before releasing your app on any app store, you need to involve a marketing team to do keyword research for perspective app names and app store optimization (ASO).
If you have a business and launching an app for that, make sure to promote the app on your website and company social media. The right marketing strategy is needed to properly monetize your app.
However, once you have developed your app and launched it, the work doesn’t end. You need to keep up with the user feedback and continuously roll out updates based on those feedbacks. Only then can you retain those users, making sure they don’t leave your app after using it for a little while.
Last words
Building an app is not an easy task, which is why people mostly tend to hire outsourced developer teams. Even if the team you are hiring are trusted and experienced app developer team, you still need to understand the basics of the app development to make sure the app fits your requirement and helps you make enough profit.