
What are the patterns and approaches you need to know on web development this year? Okay, we look past the lines, the aesthetics and the gradients in this article. Let’s be more careful about what drives the web.
While web designers, developers, and companies alike have to be at the forefront of modern web technology and activities as the web matures.
Though all basic web design practices are overlapping design elements, white space, typography, broken grids, parallax scrolling, and so on. That’s why keeping updated on the developments in this competitive environment is essential to thriving.
The patterns that we are going to reveal are not just about the best immersive experiences that are available only for our customers.
We need to realize that web development has been redefined by technology as we know it. If you want to better serve your target audience and offer the best products, you need to step in and completely overhaul your concept to the top mobile app development company in the USA and concentrate on web design.
Here are 10 development trends and tactics which will enhance the growth of web development by 2020:
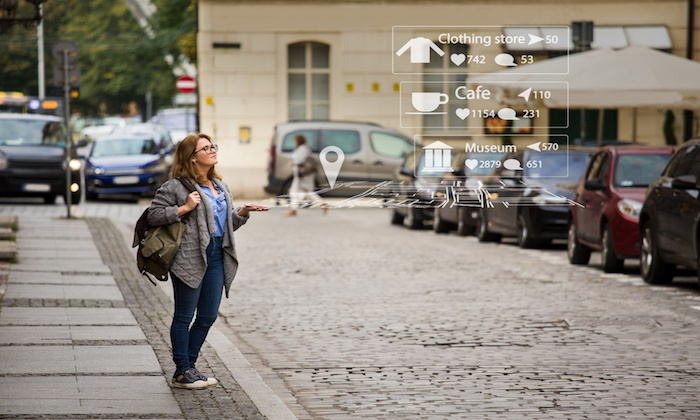
1. Virtual Reality (VR) and Augmented Reality (AR)

The Internet is rapidly evolving. When Internet speed continues to improve around the world, many users can now access multimedia content such as videos, podcasts, infographics, etc.
The value of VR and Augmented Reality is the unquantifiable experience that they provide consumers, and they are important to that product sale; because customers see how the product works in real-time before they purchase it.
Big brands like Microsoft, YouTube, Google and many more have incorporated VR and AR in their apps.
You can watch immersive videos on VR depending on where you live and your internet speed. In 2020, this platform will become an integral part of web development — and, in effect, as a video communication tool, will enter the mainstream.
2. Responsive Web Design

Responsive web design is perhaps one of the most influential trends ever seen on the internet. It wasn’t a web development modification but a complete change— all thanks to flexible working frameworks.
Looking back at 2019 we saw how iOS and Android waged a war to gain market share in mobile phones, connected devices, and other internet-enabled systems. This pattern will not stop anytime soon.
This is the age of mobile users. Your customers are mobile, so ought you to. Web developers and businesses must take mobile users into consideration. There is no need to continue managing the mental stress resulting from creating one mobile site and another web user site.
3. Artificial Intelligence and Cybersecurity

Web developers are evolving and studying how to create artificial intelligence (AI) to streamline everything from business analysis to predictive trends and image recognition, most notably, AI can drive the future of Cybersecurity in the areas of customer support.
Although experts in Cybersecurity can introduce counter-attacks to avoid Cybersecurity problems, they are not always there. They’re humans and they’re expected to feed, take breaks, visit friends, etc.
Yet robots will be available 24/7 to counter real-time cyberattacks on users. That’s healthy for your clients, workers, and society.
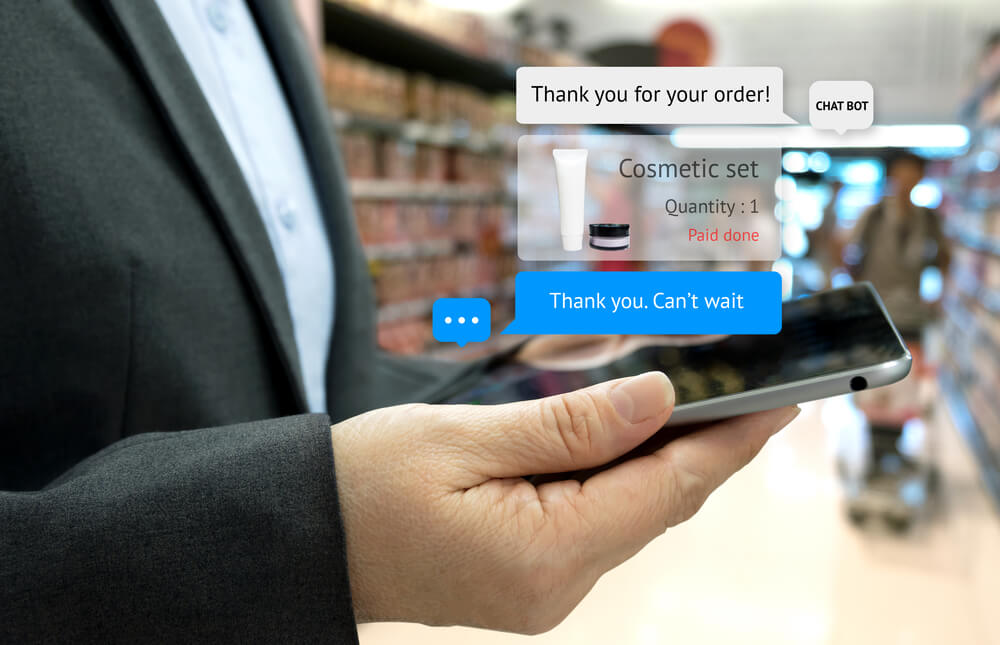
4. Chatbots and Customer Support

Support and customer service are essential to growing a thriving business. No matter how good the product offerings are, the negative words will spread like wildfire if the customer service fails in.
Each company interacts with clients. But how are these connections to be managed during working hours — or when there are no customer service agents around?
Therefore Chatbots are efficient. They have instant answers to questions from users as they continue to browse the website. 69 % of users enjoy their automatic use of Chatbots
95% of customers rely on Chatbots to get instant feedback when they are frustrated or need to quickly get what they want.
Obviously, users have shown a great preference for Chatbots, and this year and beyond, companies are willing to invest in these.
5. Message Pop-up Integration
Pop-up notifications are becoming a tool of business communication. They’re powered by a flexible applicable and web developers can be great assets to start bringing into the mix.
For several reasons, this type of real-time communication is important: it can lead to increased interaction between businesses and consumers as well as cost savings when designing a scalable web platform application.
The benefit of pop-up notifications is that they don’t block the use of the website.
Web developers are therefore seeking ways to implement them on web portals, including mobile apps, boards of debate, and so on. In 2020 and subsequent years this pattern is expected to gain dominance.
6. Voice Search and Instant Answers

Web developers have no choice when it comes to voice search optimization. There’s a huge shift in how Google and other voice-enabled devices like Siri process information — and that’s what users love.
Voice search is a powerful technology that allows people to use voice prompts to search for information online. It may have been around for years but in recent years its use has only increased. Bear in mind, however, the’ easy data ‘ voice search works pretty well. In other words, you can only use it when you are searching for a direct answer.
7. Motion Design in User Interface (UI)

Motion User Interface is already gathering momentum. Web developers understand the need for a smooth transition, especially where animated objects are present.
There are clear indications in 2020 that Motion UI will continue to grow–given how the GIF animation and Motion UI will work together.
Fishing for signups is a good example of motion design in UI, courtesy of freelance web developer Mari Kostrova at Dribbble. The days are gone where developers are struggling with JavaScript or jQuery— one piece of content can be animated with this phenomenon. This can boost the website user experience, as well as add anesthetics to the layout of the website.
Conclusion:
Though these trends and approaches in web development are expected to gain traction in 2020, you need to be open-minded.
The web is a fluid space and while you still keep these trends close to your heart, new trends, and tools that come up. There is no one-size-fits-all solution to user-friendly website development.
The goal is to design and develop a website that would better serve the target audience.

