
Facebook has created tremendous excitement in the app market by introducing React Native framework for mobile application development. It is very important for business people and technical people to understand the importance of React native to ensure the success of their apps. Here are 5 basic insights and 7 reasons that have given phenomenal success to React Native.
- A framework for writing real, natively rendering mobile applications for iOS, Android, and Windows platform
- Uses a bridge to translate all JavaScript code to the target device’s native language (Java on Android and Objective-C on iOS)
- Uses the same standard UI building blocks as regular iOS and Android apps
- Enables fast and efficient mobility solution with unified development teams for both web and mobile app
- Used to build popular apps such as Facebook, Instagram, Skype, Airbnb, Walmart, Tesla and many more
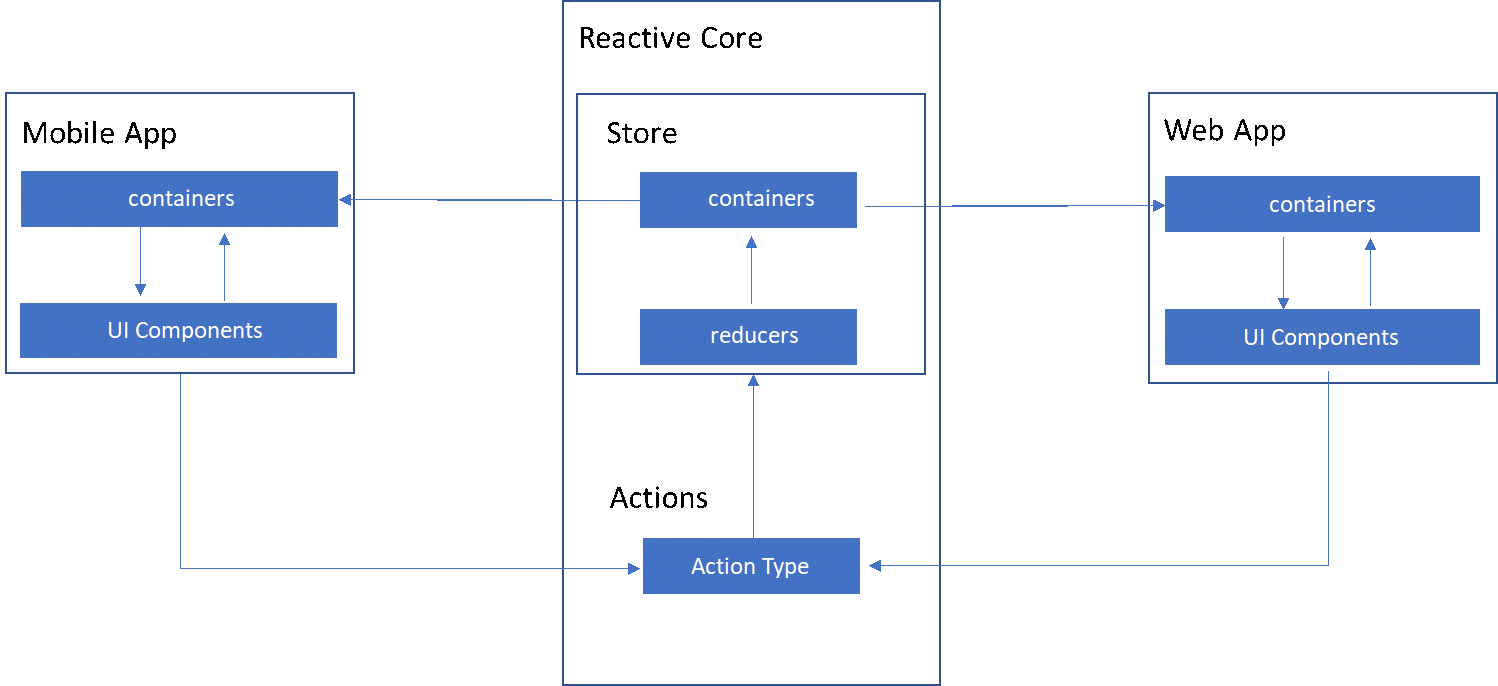
The reactive core architecture has business logic and state of an application. The diagram below shows web/mobile application implementation using containers and components.
 Diagram1: Architecture of reactive core
Diagram1: Architecture of reactive core
1.Faster Build with No Excessive Recompiling
React Native allows to build the app faster with numerous ready-to-apply components. Some components are not readily available; thus, they are required to be built from scratch. However, looking at the pace of new update releases, most required solutions will be readily available.
2.UI and Performance
Widely used methods for writing hybrid mobile applications are combinations of JavaScript, HTML, and CSS, though, the performance needs to be compromised. The applications will maintain high performance without sacrificing capability as React works independently from the UI.
3.Easily Available Resources
Finding developers who can write mobile apps using React Native with a focus on performance is quick and easy because React Native uses JavaScript – one of the most widely-used and fastest programming languages.
4.One Framework for Multiple Platforms
React Native enables copying the codebase (or just a part of it) between iOS and Android. In practice, some features need to be written from scratch, but others will be available in app packages. React Native community actively supports the framework adding new tools to open source.
5.Code Sharing across Cross Platforms
React Native aids with code reusability. It doesn’t require to write code multiple times for the same logic. This also makes the mobile app consistent for users on a range of devices. Approximate code reusability achieved is 90 to 95% across iOS and Android devices.
6.Hot Reloading
React Native boosts productivity and reduces overall development time with an introduction to Hot Reload. It enables a developer to keep the app running while implementing new versions and tweaking the UI. It doesn’t only save time during the compilation, but also lose any state of an app while making changes.
7.Scope to use of Native code
React Native efficiently merges native components inscribed in Objective-C, Java, or Swift. Developing customized native components and binding them together for each supported platform in a React Component gives a performance boost. The native code lowers the overhead and allows to use the latest platform APIs.
For a budget-constrained solution with reasonable UI-UX and performance requirement, React Native is a preferable choice. It offers best results for apps with simple UI and limited animations.

